İyi yazılmış bir resimler için alt text (alternatif metin olarak da bilinir), web sitenizin erişilebilirliğini ve arama motoru optimizasyonu (SEO) açısından önemlidir.
Günümüzde Google SERP’lerinin yaklaşık %19’u görsellerden oluşuyor. Bu, harika bir SEO çalışması yapsanız da alt textlere odaklanmadığınızda bir organik trafik kaynağını kaçırabileceğiniz anlamına geliyor.
Peki alt textler ile nasıl organik trafik elde edebilirsiniz? Resimlere alternatif metin girerek, görsellerinizin arama motorlarında üst sıralarda yer alması ve trafik çekmesi için nasıl metinler yazmanız gerektiğini ele alacağız.


Alt text, ve alt description olarak bilinen alternatif metinler, görselin kullanıcının ekranında yüklenmemesi durumunda, görselin ne anlattığını ifade etmesi için kullanılan görsele ait yazılı kopyalardır. Aynı zamanda görme engelli internet kullanıcıları için de ekran okuyucular tarafından görsellerin tanımlanmasına yardımcı olur. Bir diğer faydası ise arama motorları tarafından web sitenizin daha iyi taranmasına ve sıralanmasına olanak tanır.
Web tasarım hizmeti aldığınızda ajansınızın size sunduğu temel SEO hizmetinde görselleriniz için alt text optimizasyonu bulunmuyorsa, kullanıcı deneyiminiz en baştan olumsuz etkileniyor demektir.
Görseller için alt text kullanımı, Google gibi arama motorlarının içeriğinizi anlamasında önemli rol oynamaktadır.
Görseller için alt text kullanımı üç nedenden dolayı önem taşımaktadır; erişilebilirlik, kullanıcı deneyimi ve organik görsel trafiği. Öncelikle bu kavramları anlayalım ve ardından etkili alt text nasıl yazılır göz atalım.
1999 yılında W3C, içeriğin engelli kullanıcılar için nasıl daha erişilebilir hale getirilebileceğini açıklamak için Web İçeriği Erişilebilirlik Yönergeleri 1.0‘i yayınladı. Bu yönergede yer alan maddelerden birisi “İşitsel ve görsel içeriğe eşdeğer alternatifler sunmak” idi. Görseller, videolar ve sesler için bir web sayfasında alternatif metinlerin kullanımı ilk olarak bu süreçte başladı. Erişilebilirlik kapsamında alt text kullanımı şunları kapsıyor;
- Ekran okuyucusu kullanan görme kaybı yaşamış bireylerin webde gezinmelerini kolaylaştırmak.
- Alt text kullanılmamış bir görsel, görme kaybı sahibi bir birey için tanımlanamaz bir internet içeriğidir.
- Bu nedenle görme kaybı yaşamış bireyler için alt text içermeyen görseller olumsuz kullanıcı deneyimi oluşturur.
Alternatif metinler, erişilebilirliği arttırır ve tüm kullanıcılara daha iyi bir web deneyimi sunar. Örneğin, web sitenizi ziyaret eden kullanıcıların bir kısmı düşük bant genişliğine sahip bir ağdan web sayfanızı ziyaret etmeye çalışıyorsa, görsellerinizi yüklemekte zorluk yaşayabilir. Bu durumda bozuk bir görsel alanı görmek yerine görselin ne anlam ifade ettiğine dair bir alternatif metin görürler.
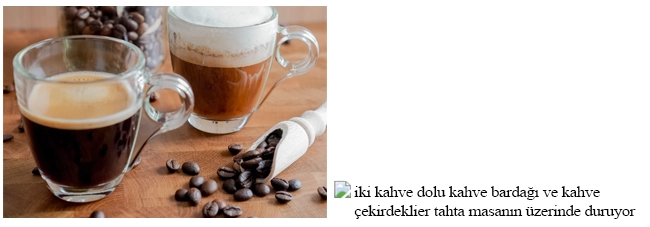
Bant genişliği yeterli olan bir kullanıcı aşağıdaki görselde yer alan kahveleri kolaylıkla görebilirken, görseli yüklemede sorun yaşıyorsa sağda olduğu gibi görseli tanımlayan bir metin görecektir. Bu sayede yüklenmeyen görselin ne olduğuna dair bilgi mesajı alan ziyaretçinizin kullanıcı deneyimi olumlu yönde etkilenmiş olur.

Alt text’lerin siteniz için yaptığı bir diğer önemli şey ise görsellerinizi Google Görseller ve benzer arama motoru sonuçlarında öne çıkartmaktır. Görsellerinizi tanımlamak için kullandığınız alternatif metinler, Google Images gibi görsel arama sonuçlarında sitenizin daha üst sıralarda yer almasını sağlar.
Bu sayede sadece görsel arama sonuçlarından organik ziyaretçi alarak sitenizin arama motoru optimizasyonunu iyileştirebilir ve binlerce organik ziyaretçinin sitenizi ziyaret etmesini sağlayabilirsiniz.
İyi bir alternatif metin ile arama motorlarına görselin ne ifade ettiğini kolaylıkla anlatabilirsiniz. Bu sayede sitenizin arama sonuçlarındaki sıralamasını yükseltebilirsiniz.
İçeriğinizin tamamını kullanıcı odaklı hazırladığınızda arama motoru robotları da içeriğinizi bir o kadar kolay anlar.
Google, görsellerin konusunu anlamak için bilgisayarlı öğrenme (machine learning) algoritmaları kullanıyor. Bu nedenle Google alt textleri yalnızca görselin neyle alakalı olduğunu değil, web sayfasının bütününün neyle alakalı olduğunu anlamaya çalışıyor.
Bir konu hakkında içerik oluştururken hedef kitlenizin o konu ile ilgili sorularına nasıl yanıt bulmayı tercih ettiklerini düşünün. Çoğu durumda, Google’da arama yapanlar klasik arama sonuçları üzerinden ilerlerler. Ancak görsel kullanarak sayfanızı öne çıkartabilir ve organik ziyaretçi alma ihtimalinizi arttırabilirsiniz.
İyi alt text yazabilmeniz için 6 önemli ipucu
Görsellere faydalı alternatif metinler hazırladığınızda, web sitenizi daha erişilebilir kılabilirsiniz. Ancak bu alışması kolay bir şey değildir ve kötü şekilde yapılırsa erişilebilirliğe zarar verebilir. Alternatif metnin olmaması, kötü (yani sinir bozucu veya anlamsız) alternatif metinden daha iyi değildir.
Hadi gelin iyi bir alt text nasıl yazılır birlikte göz atalım;
1. Spesifik ve kısa olun
Görselin içeriğini basitçe açıklayın. Gördüğünüzü yazın; etnik köken, cinsiyet, eylem, motivasyon hakkında tahminde bulunucu bilgiler paylaşmayın. Gördüğünüz şeyleri açıkça yazın; cilt tonu, saç rengi vb. bilgi eklemek istediğiniz şeyler hakkında açıklama yapın. En basit tabirle, bir fotoğrafı telefonda görüştüğünüz bir kişiye anlatıyor gibi düşünün. Genellike birkaç kelime yeterli olacaktır. Bazen bir cümle gerekse de 125 karakteri geçmemeye özen gösterin.
2. Asla “Bu resim”… veya “şunu içeriyor” ifadelerin kullanmayın
Ekran okuyucuları ve görselin yüklenmediği ziyaretçiler o alanda bir görsel olduğunu zaten tanımlayabiliyorlar. Bu nedenle 125 karakter sınırınızı bu gibi ifadelerle harcamayın. Örneğin firmanızın galeri sayfası var ve her görsele “görüntüsü” ekini kullandınız. “Firmanın önden görüntüsü”, “Dış tabela görüntüsü”, “İç mekan görüntüsü” vb. Bu oldukça sinir bozucu olurdu. Bunun yerine yalnızca görselin türünü açıklayıcı ifadeler kullanın; “illüstrasyon”, “vektör”, “ekran görüntüsü” vb.
3. Anahtar kelimeleri dikkatli kullanın
Bir görsel tanımlarken bir veya iki önemli anahtar kelimeyi dahil edin. Bu SEO’nuza yardımcı olacaktır. Ancak doğru bir şekilde yaptığınızdan emin olun. Anahtar kelimenizi bu 125 karakterin içerisine dikkatlice yerleştirin.
4. Resmin bir parçası olan metni yazın
Eğer görselde bir metin varsa, açıklama kısmında da yer vermeye çalışın. Bu sayede erişilebilirlik sorunu olan ziyaretçiler ve arama motorları görselde ne yazdığını kolayca anlayacaktır.
5. Kendinizi tekrarlamayın
Sayfada mevcut olan bir metnin aynısını alternatif metin olarak yazmanıza gerek yok. Eğer metin sayfada varsa zaten ekran okuyucuları ve arama motorları tarafından kolaylıkla taranabiliyordur.
6. “Dekoratif” görsellere alt text eklemeyin
Web sitenizde dekoratif olarak eklenmiş bazı görseller olabilir. Bu görsellere alternatif metin eklemeyin. Bu görseller genellikle kurumsal kimliğinizle örtüşen bir örüntü, desen veya markaya ait grafikler olabilir. Sayfa içeriğini bir görselle ayırmak için kullanılırlar. İçerikle bir bağlamı yoktur, dolayısıyla alternatif metin verildiğinde içeriğe bir katkı sağlamazlar. İdeal olanı, dekoratif görselleri resim olarak değil, koda entegre şekilde sayfaya eklemektir. Bu sayede ekran okuyucular tarafından tespit edilemezler.
Şimdi biraz alıştırma yapalım ve örnekler üzerinden ilerleyelim.
Birinci maddede spesifik ve kısa olmanızı söyledik. Ancak görsel bir duygu, durum veya içeriğe ekstra katkı sağlıyorsa alternatif metni uzun tutabilirsiniz.
İçeriğinizin ana odağı eğer bir görselse son derece detaylı alternatif metinler hazırlamanızda bir sakınca yok. Örnek vermek gerekirse NASA’nın kara deliği tanımlamak için yazdığı alternatif metni ele alabiliriz. Kara delik görseli tahmin edebileceğiniz gibi harikulade karışık bir yapıdadır. Ancak Carina Nebula’sını NASA inanılmaz bir alt text ile tanımlamayı başarmış.
“Görüntü, alt kısmı boyunca nebula oluşturan bir bulut manzarası ile nispeten üst arasındaki dalgalı yapay çizgiyle bölünmüştür. Her iki kısım benekli, sınırsız sayıda ve boyutta yıldız içermektedir.”

Kötü: Boz ayı olarak bilinen bu ayının yüzüne ait yakından bir portre fotoğraf. Belki bir açtır veya bir tehdit farketmiştir.
Bu kadar fazla detay belirtmeniz gerekiyorsa bunu sayfada metin olarak belirtin. Alternatif metni olabildiğince kısa tutun ve unutmayın, asla bir varsayımda bulunmayın.
Kötü: ayı, bozayı, boz ayı, memeli hayvan, otobur
Bunu yüksek sesle okuduğunuzu hayal edin. Hiç yararlı değil, doğru mu? Google bu tür alt metinlerden hoşlanmamaktadır.
Olabilir: Boz ayı
Evet, yalnızca basit bir tanımlama yapabilirsiniz ancak görüntüyü biraz daha net tanımlarsanız çok daha iyi olacaktır.
Harika: Bir ayının yüzünün yakından görüntüsü
İşte birkaç kelime ile görüntünün ne içerdiğini basitçe aktardınız ve hiçbir varsayımda bulunmadınız.

Kötü: Levha
Bu gerçekten ziyaretçiye hiç yardımcı olmaz. İşaretin ne anlama geldiğini ziyaretçiye aktarmanız gerekiyor. Yön işareti mi? Uyarı işareti mi yoksa başka bir şey mi? Bu görsele hiç alternatif metin yazmamak muhtemelen daha iyi olurdu.
Kötü: yol işareti, levha, dur levhası, dur işareti, trafik dur
Alt metinlere kesinlikle anahtar kelime doldurmayın!
Olabilir: Dur işareti
Fena değil ama daha iyisini yapabiliriz.
İyi: Yeşillikler arasında kalmış bir trafik dur levhası
Görselin ne içerdiğini ve işaretin hangi anlama geldiğini kısaca içeren bir metin ile olabilecek en iyi açıklamayı yazdık.

Kötü: Beyaz saksılı bonzai ağacı
Bunda ne yanlış? Eğer bir ürün fotoğrafı ise alternatif metinde başlığın aynısını kullanmayın.
İyi: {hiçbir şey}
Güzel bir şekilde görseli açıklayan başlık kullanmışsanız tekrar görseli açıklamanıza ihtiyaç yoktur. Bu görsel için hiçbir metin, iyi bir alternatif metin değildir.
Artık SEO uyumlu iyi bir alt text yazabildiğinize göre şimdi SEO uyumlu makale yazmaya başlayabilirsiniz.


